آموزش افزایش سرعت سایت با ابزار Gtmetrix
خودتان را جای کاربرانی بگذارید که به وب سایت شما سر میزنند. آیا در صورتی که وب سایت پس از 30 ثانیه یا یک دقیقه نمایش داده نشود، آن را ترک نمیکنید؟ البته که همه افراد این کار را میکنند. آنها ترجیح میدهند که سریع از صفحه بارگذاری وب سایت خارج شده و به سراغ سایتهایی بروند که سریعتر هستند.
Gtmetrix ( جی تی متریکس ) یکی از بهترین وب سایت های آنالیز سرعت سایت می باشد که برای متخصصین طراحی وب سایت، سئو، دیجیتال مارکتینگ و صاحب هر کسب و کار آنلاین و اینترنتی بسیار کارآمد می باشد. با استفاده از این ابزار می توانید به شناسائی روش های بهبود سایت خویش که بر روی سرعت لود سایت تاثیر گذارند پرداخته و علاوه بر آن به رفع خطاهایی که منجر می شوند سرعت لود سایت ها کاهش یافته پرداخته و در نتیجه کسب و کار دیجیتالی خویش را با روشی بهتر در دسترس مشتریان خود قرار دهید. در این آموزش می خواهیم این ابزار را به صورت کامل معرفی و در سری این آموزش ها به برطرف کردن خطاهای رایج بپردازیم.
بخشهای مختلف این بخش از ابزار را به ترتیبی که در تصویر مشخص شدهاند، در ادامه بررسی میکنیم.
مهمترین فاکتورها در ارزیابی تب PageSpeed
مهمترین فاکتورها در ارزیابی تب Yslow
سرعت بارگذاری وب سایت برای کسب و کارهای اینترنتی مهم است. چون وب سایت کند، منجر به از دست دادن مشتریان میشود. البته که کندی وب سایت در نتایج جستجوی گوگل هم تاثیرگذار است و میتواند شما را از رقبایتان عقب بیندازد.
با این گفتهها، اگر سئوی سایتتان برایتان مهم است و میخواهید در موتورهای جستجو به خوبی بدرخشید، باید بتوانید سرعت وب سایت را رصد کنید. چرا که سرعت وب سایت و کوتاه بودن زمان بارگذاری آن، تاثیر قابل توجهی در افزایش سئوی آن دارد.
برای سنجش سرعت سایت روشهای مختلفی ارائه شده. در این میان، Gtmetrix یکی از بهترین گزینهها برای سنجش میزان سرعت وب سایت و افزایش سرعت آن است. میخواهید بدانید که این ابزار چطور میتواند در این راه کمکتان کند؟ تا پایان این مقاله با ما همراه باشید. در این مقاله قصد داریم آموزش جی تی متریکس را ارائه کنیم.
Gtmetrix چیست؟
در اولین بخش از آموزش Gtmetrix، درباره این ابزار و کاربردش سخن خواهیم گفت. جی تی متریکس ابزاری است که توسط کمپانی کانادایی GT.net ارائه شده. این ابزار به شما نشان میدهد که سرعت سایتتان در هر بار بارگذاری چه تغییری میکند.
در حقیقت، Gtmetrix به شما کمک میکند تا بتوانید لحظه به لحظه سرعت وب سایتتان را رصد کرده و عواملی که منجر به کاهش سرعت وب سایت شدهاند را برطرف کنید.
این نرم افزار به صورت رایگان ارائه شده و برای استفاده از آن تنها باید یک حساب کاربری در نرم افزار داشته باشید.
کارایی بالای Gtmetrix و رایگان بودن آن، محبوبیتش را بین دوستداران سئو افزایش داده است. به همین خاطر هم هست که این روزها اغلب سئو کاران این ابزار کارآمد را یکی از مهمترین عوامل افزایش سرعت سایت به حساب میآورند.
جالب است بدانید که سازندگان این ابزار، یک سری امکانات اضافه هم برای آن در نظر گرفتهاند. کسانی که میخواهند از امکانات بیشتری در Gtmetrix استفاده کنند، میتوانند از حساب کاربری برنز، نقره، طلا و سفارشی این ابزار کارآمد برخوردار شوند.
بررسی قسمتهای مختلف Gtmetrix
برای کار با این ابزار، باید قسمتهای مختلف آن را بشناسید و با عملکرد کلی Gtmetrix آشنایی داشته باشید. در این بخش از مقاله، روش استفاده از Gtmetrix و تک تک قسمتهای این ابزار کارآمد را معرفی خواهیم کرد.
وارد شدن در سایت Gtmetrix
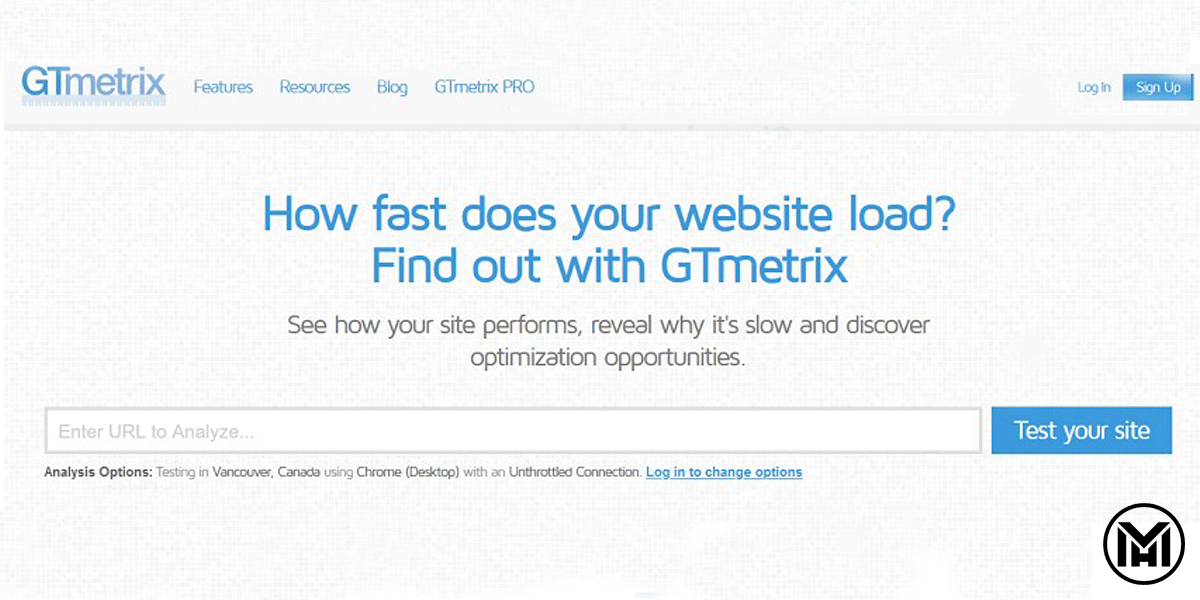
اولین کاری که باید انجام دهید، وارد شدن در سایت Gtmetrix است. برای این کار آدرس https://gtmetrix.com را در مرورگرتان تایپ کرده و دکمه Enter را فشار دهید. سپس، این تصویر برایتان نمایش داده خواهد شد.

در کادر خالی آدرس وب سایتتان را وارد کرده و روی دکمه Test your site کلیک کنید. در این مرحله Gtmetrix مشغول ارزیابی سایتتان است. یادتان باشد که تنها شما نیستید که از این ابزار استفاده میکنید، بنابراین ممکن است دقایقی طول بکشد تا نتیجه آنالیز برایتان به نمایش گذاشته شود.
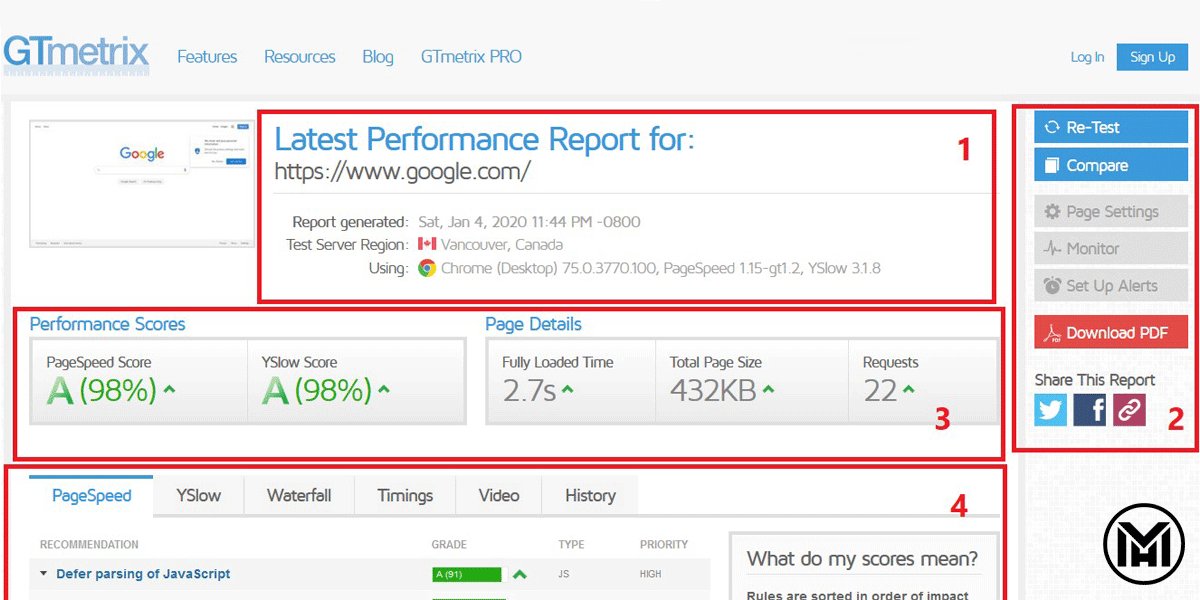
پس از تمام شدن تحلیل Gtmetrix این پنجره برایتان نمایش خواهد شد. (ما سایت گوگل را به عنوان نمونه برای ارزیابی انتخاب کردهایم).

در این مقاله در خصوص ابزارهای دیجیتال مارکتینگ و همچنین موتورهای جست و جو گر گوگل ( سئو ) صحبت کرده ایم .
در این خصوص بهتر دانستیم برای افزایش میزان آگاهی شما در خصوص سئو، مقالاتی را در اختیارتان قرار دهیم تا بتوانید سطح اطلاعات و تخصص خود را در این زمینه بالاتر ببرید .
سئو؛ کارآمدترین ابزار دیجیتال مارکتینگ
بخشهای مختلف این بخش از ابزار را به ترتیبی که در تصویر مشخص شدهاند، در ادامه بررسی میکنیم.
قسمت اول:
1. Report generated: اطلاعات مربوط به زمان و ساعت انجام تست را نشان میدهد.
2. Test Server Region: محل قرار گیری سرور تست را نشان میدهد.
3. Using: این بخش هم مربوط به نوع مرورگری است که برای انجام تست استفاده شده.
قسمت دوم:
1.Re-Test: با فشردن این دکمه سایت دوباره مورد ارزیابی قرار میگیرد.
2. Compare: برای اینکه آخرین سرعت وب سایتتان را با سرعت جدید آن مقایسه کنید، این گزینه کمکتان میکند.
3. Page settings: برای انجام تنظیمات ابزار استفاده میشود.
4. Monitor: اطلاعات سرعت وب سایت را نمایش میدهد.
5. Set up alerts: با تنظیم این گزینه میتوانید از Gtmetrix بخواهید که برخی از تغییرات سرعت وب سایت را به صورت alert به شما نشان دهد.
6. Download PDF: برای اینکه گزارش Gtmetrix را داشته باشید، با کمک این گزینه میتوانید آن را به صورت فایل PDF دانلود کنید.
قسمت سوم:
1. PageSpeed Score: در این قسمت، امتیازی که سرعت سایت شما بر اساس الگوریتمهای گوگل دریافت میکند به نمایش گذاشته میشود. این عددها بین صفر و 100 است. سایتهایی که سرعتشان خوب است، امتیازی بیشتر از 85 را در این قسمت کسب میکنند. البته طبق آنالیزهای این ابزار، امتیازهای بالای 71 هم میتواند قابل قبل باشد.
2. YSlow Score: در این قسمت میزان سرعت وب سایتتان بر اساس الگوریتمهای موتور جستجوی یاهو به نمایش گذاشته میشود. در این قسمت نباید سرعت وب سایت کمتر از 70 درصد باشد.
3. Fully Loaded Time: مدت زمانی است که طول میکشد تا سایت شما برای کاربران به نمایش گذاشته شود. سایتهایی بهینه هستند که این عدد برایشان زیر 7.2 باشد.
4. Total page size: این بخش، سایز یا اندازه کلی سایت را مشخص میکند که شامل محتواهای صفحه، کدها و... میشود. این اندازه بهتر است زیر سه مگابایت باشد.
5. Requests: در این بخش تعداد درخواستهایی که به سمت سرور فرستاده میشود نمایش داده شده. سایتهایی سرعت خوبی دارند که مرورگر برای خواندن کدهایشان، کمتر از 88 درخواست به سمت سرور فرستاده باشد.
قسمت چهارم:
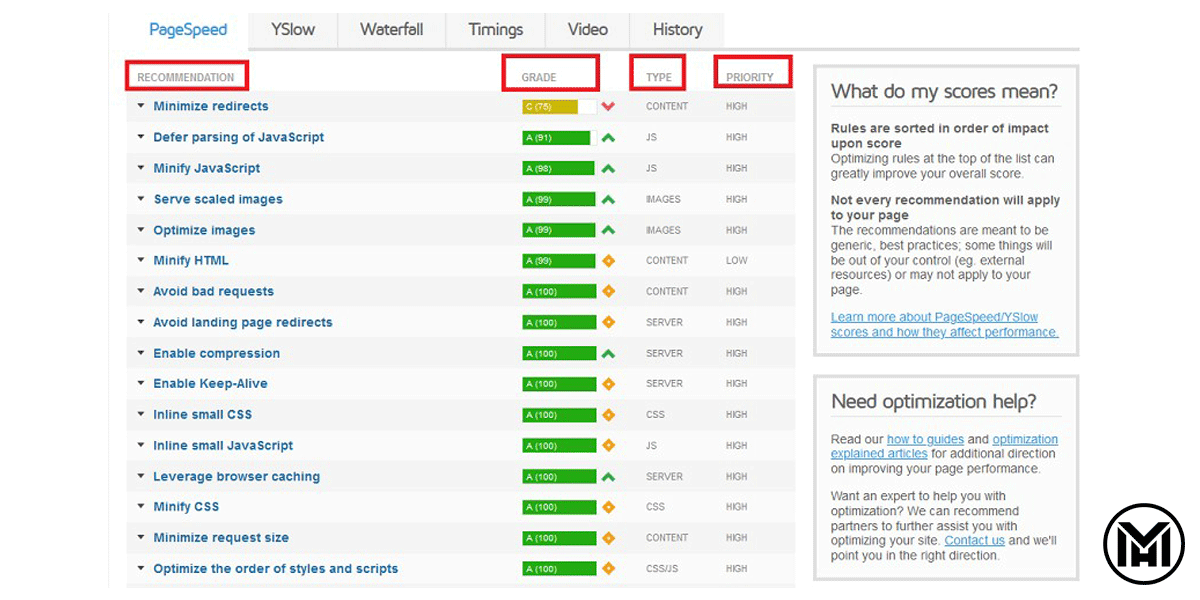
1. تب Page speed
همان طور که گفتیم، در این بخش اطلاعاتی مربوط به سرعت وب سایت و مشکلاتی که منجر به کند شدن سایت در موتور جستجوی گوگل شدهاند به نمایش گذاشته میشوند. خود این بخش شامل قسمتهای مختلفی است که در ادامه به بررسی آنها پرداختهایم.

بخش Recommendation
در این بخش پیشنهادهایی توسط Gtmetrix ارائه شده است. برای افزایش سرعت سایت در موتور جستجوی گوگل، باید به این موارد توجه داشته باشید.
بخش Grade
در این بخش نمرهای که Gtmetrix برای موارد پیشنهاد شده به سایت شما داده به نمایش گذاشته میشود. این عددها بین صفر تا 100 هستند. هر چه سایت وضعیت بهتری در قسمت مورد نظر داشته باشد؛ عددی که در این بخش به نمایش گذاشته میشود به 100 نزدیکتر خواهد بود.
بخش Type
در این بخش نوع پیشنهادی که Gtmetrix برایتان دارد به نمایش گذاشته میشود. این پیشنهاد شامل نوع سرور (Server) باشد، نوع محتوا (Content)، نوع سی اس اس (Css)، نوع عکس (Image)، یا از نوع جاوا اسکریپت (Js) است.
با یک نگاه کلی به نوع دادههای این قسمت، متوجه میشوید که پیشنهادهای داده شده توسط ابزار مربوط به چه بخشی هستند.
به شما پیشنهاد میکنیم ادامه مقاله سئو را در لینک زیر مشاهده فرمائید تا اطلاعات بیشتری در این خصوص دریافت کنید.
سئو؛ کارآمدترین ابزار دیجیتال مارکتینگ - قسمت دوم
بخش Priority
در این بخش اولویت بندی بخشهای پیشنهادی مشخص میشود. قسمتهایی که از نظر سئو ارزش بالاتری دارند، اولویت با برچسب High میگیرند، آنهایی که ارزش متوسطی دارند، اولویتشان با برچسب Medium مشخص میشود و آنهایی که کم اهمیت هستند، اولویتشان با برچسب Low مشخص میشود.
مهمترین فاکتورها در ارزیابی تب PageSpeed
• Minify JavaScript
در این بخش، ابزار Gtmetrix فضای خالی بین کدهای جاوا اسکریپت وب سایت را بررسی میکند. در صورتی که فضای خالی بین این کدها وجود نداشته باشد و کدهای جاوا اسکریپت به خوبی فشرده شده باشند، برچسب این قسمت به رنگ سبز خواهد بود.
• Minify Css
در این بخش هم فشرده سازی کدهای سی اس اس بررسی میشود. اگر کدهای سی اس اس به خوبی فشرده شده باشند، سرعت بارگذاری سایت افزایش پیدا میکند.
• Minify HTML
در این بخش میزان فشرده سازی کدهای اچ تی ام ال بررسی میشود. اگر برچسب این قسمت به رنگ سبز مشخص شده باشد، سرعت بارگذاری سایت افزایش پیدا میکند و رتبه سئو بهتری خواهید داشت.
• Defer Parsing of JavaScript
این گزینه از شما میخواهد که از لود شدن بیش از حد فایلهای جاوا اسکریپت درون صفحه پیشگیری کنید. با بررسی این قسمت، متوجه میشوید که کدام کدهای جاوا اسکریپت باعث کند شدن بارگذاری وب سایت میشوند؛ بنابراین میتوانید این کدها را از طریق این قسمت کنترل کنید.
• Inline Small Css
اگر از کدهای سی اس اس خارجی و ادغام شده در سایتتان استفاده کرده باشید، برچسب این قسمت به رنگ سبز در خواهد آمد. در غیر این صورت، باید کدهای سی اس اس وب سایتتان را بهینه سازی کنید تا سرعت سایت افزایش پیدا کند.
• Optimize Images
در این قسمت Gtmetrix به شما میگوید که عکسهایی که در وب استفاده کرده اید مناسب هستند یا خیر. اگر این بخش با برچسب سبز رنگ مشخص شده باشد، تصاویرتان برای نمایش در وب سایت بهینه هستند. در غیر این صورت باید اندازه یا حجم آنها را تغییر دهید.
• Avoid Landing Page Redirect
در این قسمت به این نکته تاکید میشود که صفحه فرود و صفحات اصلی وب سایت لینک مستقیم داشته باشند. در صورتی که لینکها به صورت ریدایرکت در نظر گرفته شده باشند، سرعت بارگذاری سایت کند خواهد شد. برچسب این قسمت نشان میدهد که تا چه اندازه این اصل را رعایت کردهاید.
• Specify a cache validator
این بخش نشان میدهد که سیستم کش کردن وب سایت چطور عمل میکند. اگر کاربران هر بار مجبور نباشند کل سایت را کَش کنند، برچسب سبز رنگ خواهد بود.
• Leverage browser caching
در این بخش چگونگی کَش شدن فایلهای وب سایتتان در مرورگر نمایش داده میشود. هر اندازه این زمان بهتر باشد، کاربران سریعتر میتوانند سایت را درون مرورگرشان مشاهده کنند؛ بنابراین سئو سایت و در پی آن، بازدید کنندگان وب سایتتان افزایش پیدا میکند.
• Serve scaled images
در این قسمت وضعیت تصاویر وب سایت و مناسب بودن اندازه آنها بررسی میشود. در صورتی که اندازه واقعی عکس از اندازهای که در سایت نمایش داده میشود بزرگتر باشد، حجم زیادی در وب سایت هدر خواهد رفت.
در این بخش ابزار به شما پیشنهاد میکند که حجم عکسهایتان را دقیقاً روی اندازهای که میخواهید در وب نمایش داده شوند تنظیم کنید. با این کار حجمی از سایت هدر نمیرود و سرعت بارگذاری وب سایت افزایش پیدا میکند.
از ابزارهای مهم گوگل میتوان به Google webmaster اشاره کرد. در صورتی که سئو سایت برای شما حائز اهمیت باشد، بدون شک نام داشبورد جدید گوگل به گوشتان خورده است. برای آموزش و شناسائی بیشتر این ابزار مقاله زیر را مطالعه کنید.
صفر تا صد کار با داشبورد جدید گوگل (webmaster)
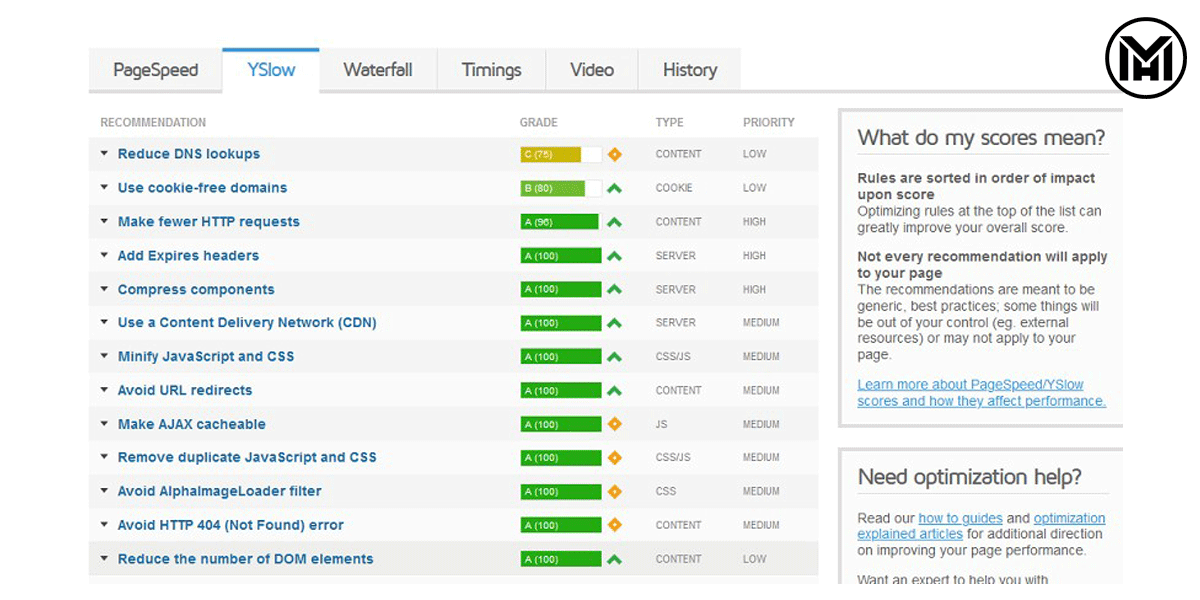
2. تب Yslow
این بخش اطلاعات مربوط به موتور جستجو یاهو را نشان میدهد. در این بخش متوجه میشوید که ارزیابی سایت در یاهو طبق چه چیزهایی انجام میشود و وضعیت سرعت وب سایتتان در این موتور جستجو چطور است.

مهمترین فاکتورها در ارزیابی تب Yslow
• Avoid URL Redirect
در این بخش ریدایریکت یا غیرمستقیم نبودن لینکهای اصلی صفحه بررسی میشود.
• Make Fewer HTTP Request
در این بخش میزان درخواستهای HTTP وب سایت بررسی میشود. هر اندازه این درخواستها کمتر باشد، سرعت سایت بیشتر میشود و سئوی بهتری در موتور جستجو یاهو خواهید داشت.
• Add Expires headers
با قرار دادن قطعه کد Expire Header در بین کدهای وب سایت، میتوانید به مرورگر و سرور فرمان دهید که تصاویر و بعضی از محتواهای کلی سایت را برای زمان مشخصی حفظ کنند. با این کد، زمان کَش سایت توسط مرورگر به طرز قابل توجهی کم میشود و سرعت سایت افزایش پیدا خواهد کرد.
• Compress Components With Gzip
در این قسمت توصیه شده که فایلها را با Gzip فشرده کنید. در این حالت، سرعت بارگذاری آنها افزایش پیدا میکند.
• Avoid HTTP 404
در این بخش میزان رخ دادن خطای 404 بررسی شده است. این خطا دسترسی کاربران را به صفحات مختلف سایت کاهش میدهد. اگر کدهایتان را بهبود دهید، برچسب مربوط به این خطا سبز خواهد شد و رتبه بهتری در سئو خواهید گرفت.
• Minify JavaScript And Css
در این بخش از جی تی متریکس، گفته شده که اگر کدهای سی اس اس و جاوا اسکریپت را ادغام کرده و به صورت یک فایل فشرده استفاده کنید، سرعت سایت بهبود قابل توجهی خواهد داشت.
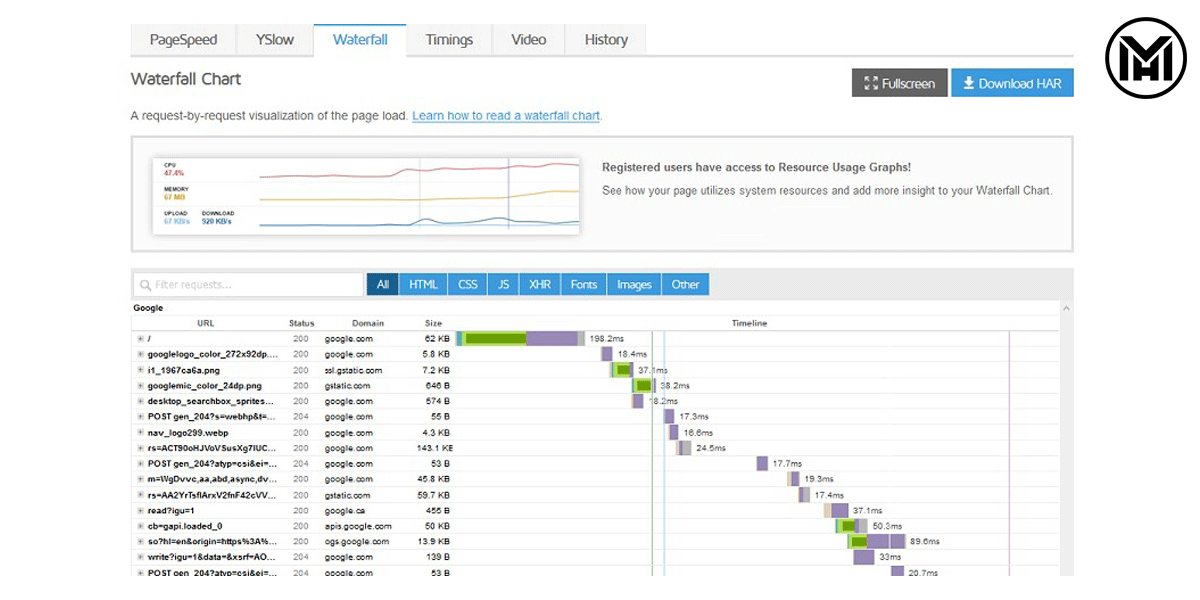
3. تب Waterfall
در این بخش اطلاعات آماری درباره زمان بارگذاری فایلها و درخواستهای ارسال شده به سمت سرور نمایش داده میشود.

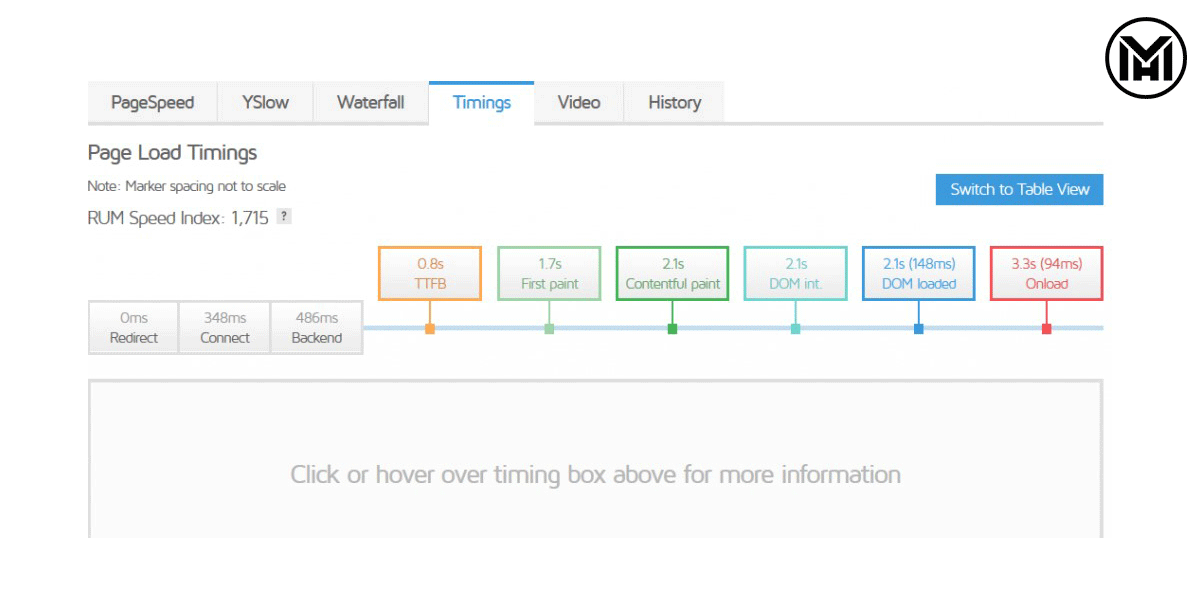
4. تب Timings
در این تب مدت زمان بارگذاری هر یک از بخشهای سایت به نمایش گذاشته میشود. با بررسی این تب، متوجه خواهید شد که کدام بخش از سایت منجر به کاهش سرعت بارگذاری آن شده و به راحتی میتوانید مشکلات احتمالی را برطرف کنید.

5. تب Video
در این تب، یک ویدئو از آنالیز وب سایت توسط Gtmetrix ارائه میشود. البته برای دانلود ویدئو مورد نظر باید در سایت عضو شوید.

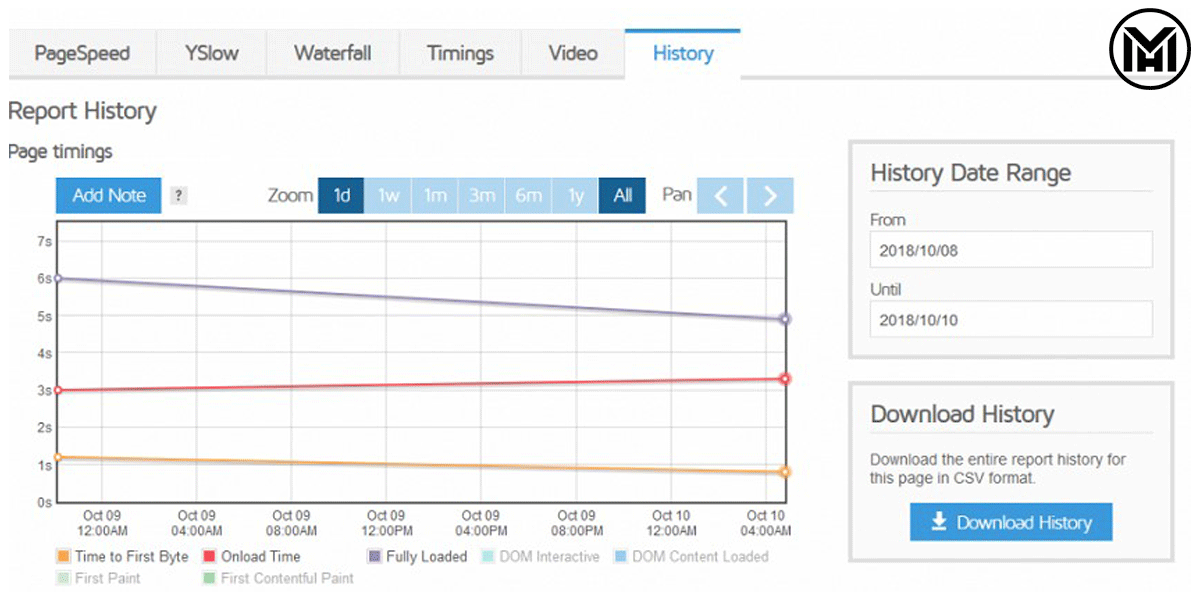
6. تب History
در نهایت این تب HISTORY است که چگونگی وضعیت سرعت سایتتان را در بازههای زمانی مختلف به شما نشان میدهد. با بررسی این نمودارها، متوجه میشوید که تغییراتی که در قسمتهای مختلف سایت دادهاید تا چه اندازه در افزایش سرعت بارگذاری آن موثر بودهاند.

در آخر
در این مقاله آموزش Gtmetrix را که یکی از مهمترین ابزارهای دیجیتال مارکتینگ و سئو است ارائه کردیم. دیگر نوبت شما است که این ابزار را برای بهبود سرعت سایتتان استفاده کرده و مشکلاتی که سبب کند شدن سرعت وب سایتتان میشود را برطرف کنید.